teek – raamistik
npx degit “sveltejs/sapper-template#rollup” . –force
–force означает что библиотека инсталируется в корневой каталог
npm i
npm run dev
npm i bootstrap
npm i jquery
npm i rollup-plugin-copy
npm i node-fetch
body parser
Kuidas me saame teha regestration poolt SevelteJS

Siin on juhend, kuidas luua kasutajate registreerimissüsteem Svelte.js abil. Allpool on samm-sammuline ülevaade koos vajalike koodiosade ja failidega, mida pead kasutama.
Samm 1: Loo Svelte projekt
Alusta uue Svelte projekti loomisega, kui sul seda veel ei ole
npx degit sveltejs/template svelte-app
cd svelte-app
npm install
See käsk loob Svelte projekti põhistruktuuri.
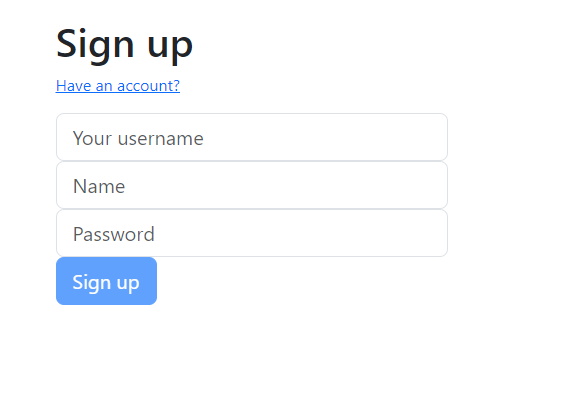
Samm 2: Loo registreerimise leht (register.svelte)
Loo uus komponent kasutajate registreerimiseks (src/routes/register.svelte). See leht võimaldab kasutajatel sisestada oma andmed (nt kasutajanimi, parool) ja registreerida.
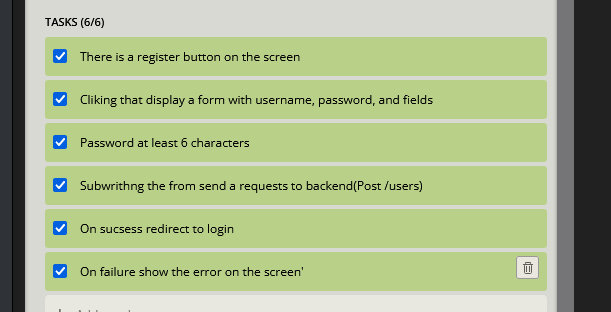
Ülesanne: “There is a register button on the screen”
Loo navigeerimismenüüs (näiteks failis Nav.svelte) registreerimisnupp, millel klikkides avaneb registreerimisvorm:
<nav>
<ul>
{#if $session.token}
<li><a href="overview">Ülevaade</a></li>
<li><a href="#" on:click|preventDefault={logout}>Logi välja</a></li>
{:else}
<li><a href="login">Logi sisse</a></li>
<li><a href="register">Registreeru</a></li> <!-- Registreerimise nupp -->
{/if}
</ul>
</nav>
Ülesanne: “Clicking that display a form with username, password, and fields”
Registreerimisnupp peaks avama registreerimisvormi:
<script>
import { goto } from '@sapper/app';
import { post } from 'utils.js'; // API päringu funktsiooni import
let username = '';
let email = '';
let password = '';
let error = null;
async function submit(event) {
event.preventDefault();
const response = await post('auth/register', { username, email, password });
if (response.error) {
error = response.error; // Töötle API-st saadud veateade
} else {
goto('/login'); // Suuna peale edukat registreerimist sisselogimise lehele
}
}
</script>
<svelte:head>
<title>Registreeru</title>
</svelte:head>
<div class="auth-page">
<div class="container page">
<div class="row">
<div class="col-md-6 offset-md-3 col-xs-12">
<h1 class="text-xs-center">Registreeru</h1>
<p class="text-xs-center">
<a href="/login">Kas sul on juba konto?</a>
</p>
{#if error}
<div class="alert alert-danger" role="alert">{error}</div>
{/if}
<form on:submit={submit}>
<fieldset class="form-group">
<input class="form-control form-control-lg" type="text" placeholder="Kasutajanimi" bind:value={username} required>
</fieldset>
<fieldset class="form-group">
<input class="form-control form-control-lg" type="email" placeholder="E-mail" bind:value={email} required>
</fieldset>
<fieldset class="form-group">
<input class="form-control form-control-lg" type="password" placeholder="Parool" bind:value={password} required>
</fieldset>
<button class="btn btn-lg btn-primary pull-xs-right" type="submit">Registreeru</button>
</form>
</div>
</div>
</div>
</div>
Samm 3: Lisa parooli valideerimine
Ülesanne: “Password at least 6 characters”
Valideeri, et parool sisaldab vähemalt 6 tähemärki. Võid lisada tingimuse registreerimisvormile nii:
<fieldset class="form-group">
<input class="form-control form-control-lg" type="password" placeholder="Parool" bind:value={password} required minlength="6">
</fieldset>
Samm 4: API ühendamine (api.js)
Failis api.js, mida sa juba jagasid, on API abifunktsioonid, mis saadavad päringud taustasüsteemi.
const base = 'https://js.kristjankivikangur21.thkit.ee/';
async function send({ method, path, data, token }) {
const fetch = process.browser ? window.fetch : require('node-fetch').default;
const opts = { method, headers: {} };
if (data) {
opts.headers['Content-Type'] = 'application/json';
opts.body = JSON.stringify(data);
}
if (token) {
opts.headers['Authorization'] = `Bearer ${token}`;
}
return fetch(`${base}/${path}`, opts)
.then((r) => r.text())
.then((json) => {
try {
return JSON.parse(json);
} catch (err) {
return json;
}
});
}
export function post(path, data, token) {
return send({ method: 'POST', path, data, token });
}
Funktsiooni post saab kasutada registreerimispäringu tegemiseks esipaneelilt.
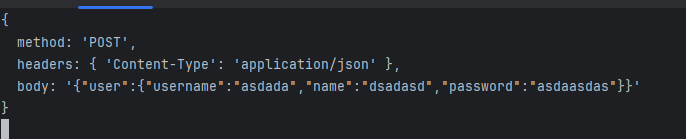
Ülesanne: “Submitting the form sends a request to the backend (Post /users)”
Kui kasutaja täidab registreerimisvormi, saadetakse POST päring api.js-is asuva funktsiooni post kaudu taustasüsteemile.
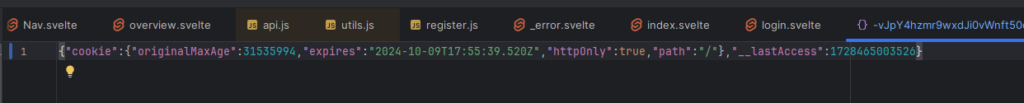
Samm 5: Suuna pärast edukat registreerimist sisselogimise lehele
Ülesanne: “On success redirect to login”
Kui registreerimine õnnestub, suuna kasutaja sisselogimise lehele:
if (!response.error) {
goto('/login'); // Suuna kasutaja sisselogimise lehele
}
Samm 6: Kuvage veateade ekraanil, kui registreerimine ebaõnnestub
Ülesanne: “On failure show the error on the screen”
Kui päring ebaõnnestub, kuvatakse kasutajale veateade:
{#if error}
<div class="alert alert-danger" role="alert">{error}</div>
{/if}
Ekraanipildid: