Harjutus 6 BAcon:
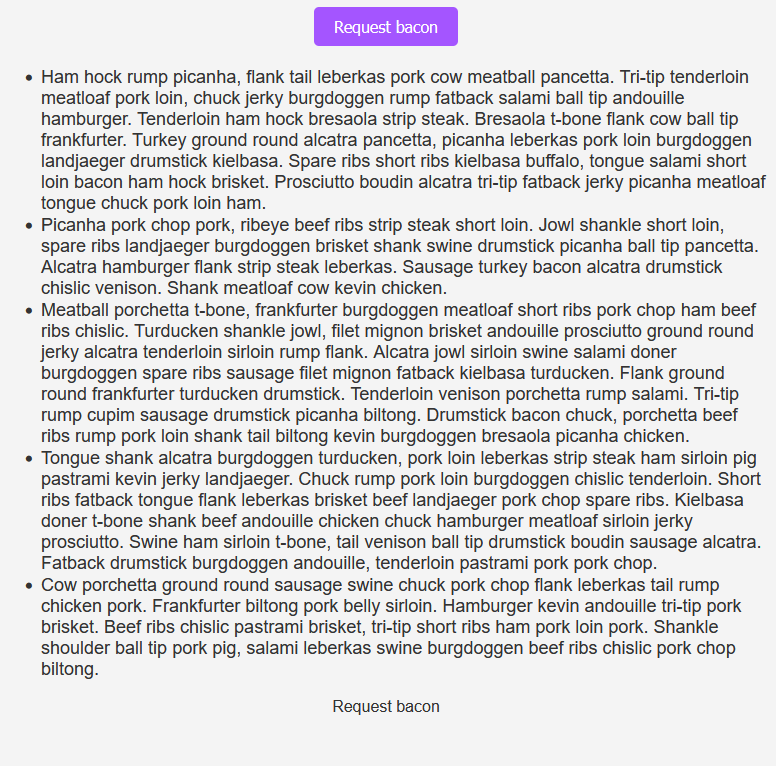
Bacon Ipsum on naljakas variatsioon klassikalisest Lorem Ipsum tekstigeneraatorist, mis kasutab sealiha, peekoni ja muude lihaga seotud sõnade teemasid. Seda kasutatakse sageli veebilehtede või disainiprojektide täitmiseks “näivtekstiga” (dummy text) arenduse ja kujundamise ajal, kus sisu pole veel valmis. Tavapärase Lorem Ipsumi asemel, mis on ladinakeelne ja mõttetu tekst, annab Bacon Ipsum humoorika ja lihateemalise teksti.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>Bacon API</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
color: #333;
text-align: center;
margin-top: 50px;
}
button {
background-color: #a455ff;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s ease;
}
button:hover {
background-color: #a455ff;
}
p {
margin-top: 20px;
font-size: 18px;
text-align: left;
}
</style>
</head>
<body>
<button type="button" onclick="loadDoc()">Request bacon</button>
<p id="demo"></p>
<script>
function loadDoc() {
const xhttp = new XMLHttpRequest(); // Loome uue XMLHttpRequest objekti
xhttp.onload = function () {
// Funktsioon, mis käivitatakse, kui päring on lõppenud
const response = JSON.parse(this.responseText); // Tõlgime vastuse JSON-iks
const listContainer = document.getElementById("demo"); // Leiame elemendi, kuhu sisu lisada
const ul = document.createElement("ul"); // Loome uue <ul> elemendi
response.forEach(function (item) {
// Lisame vastuse elemendid loeteluna
const li = document.createElement("li");
li.textContent = item; // Määrame <li> tekstiks vastuse sisu
ul.appendChild(li); // Lisame <li> loetelusse
});
listContainer.innerHTML = ""; // Tühjendame vana sisu
listContainer.appendChild(ul); // Lisame <ul> elemendi
};
xhttp.open("GET", "https://baconipsum.com/api/?type=all-meat"); // Avame GET päringu
xhttp.send(); // Saadame päringu
}
</script>
</body>
</html>
Request bacon

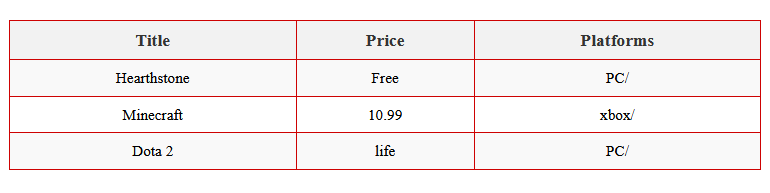
Harjutus 8 Xml file kuvamine lehel:
XML (eXtensible Markup Language) on märgendikeel, mida kasutatakse struktureeritud andmete salvestamiseks ja transportimiseks. XML-i eesmärk on muuta andmed loetavaks nii inimestele kui ka masinatele. Seda kasutatakse laialdaselt erinevates andmevahetusstandardites ja dokumentides.
<?xml version="1.0" encoding="UTF-8"?>
<gamelist>
<game>
<title lang="en">Hearthstone</title>
<price>Free</price>
<platforms>
<platform>PC</platform>
</platforms>
</game>
<game>
<title lang="en">Minecraft</title>
<price>10.99</price>
<platforms>
<platform>xbox</platform>
</platforms>
</game>
<game>
<title lang="en">Dota 2</title>
<price>life</price>
<platforms>
<platform>PC</platform>
</platforms>
</game>
</gamelist>
// Funktsioon XML-i laadimiseks ja töötlemiseks
function loadXMLDoc() {
let xmlhttp = new XMLHttpRequest(); // Loome XMLHttpRequest objekti
xmlhttp.onreadystatechange = function () { // Määrame, mis juhtub, kui päringu olek muutub
if (this.readyState === 4 && this.status === 200) { // Kui päringu olek on '4' (täidetud) ja staatusekood on '200' (edukas)
getGameDetails(this); // Kutsume funktsiooni mängude detailide saamiseks
}
};
xmlhttp.open("GET", "src/games.xml", true); // Avame päringu, et saada XML-fail
xmlhttp.send(); // Saadame päringu
}
// Funktsioon mängude detailide töötlemiseks ja tabelisse lisamiseks
function getGameDetails(xml) {
const xmlDoc = xml.responseXML; // Saame XML-i vastuse
let tableRows = "<tr><th>Title</th><th>Price</th><th>Platforms</th></tr>"; // Loome tabelipealkirjad
let gameElements = xmlDoc.getElementsByTagName("game"); // Otsime kõik 'game' elemendid
for (let i = 0; i < gameElements.length; i++) { // Läbime kõik 'game' elemendid
tableRows +=
"<tr><td>" +
gameElements[i].getElementsByTagName("title")[0].childNodes[0].nodeValue +
"</td><td>" +
gameElements[i].getElementsByTagName("price")[0].childNodes[0].nodeValue +
"</td><td>";
let platforms = gameElements[i].getElementsByTagName("platform"); // Otsime mängu platvormid
for (let j = 0; j < platforms.length; j++) { // Läbime kõik platvormid
tableRows += platforms[j].childNodes[0].nodeValue + "/"; // Lisame platvormi nime tabelisse
}
tableRows += "</td></tr>"; // Lisame tabeli rea lõppu
}
document.getElementById("xmlTable").innerHTML = tableRows; // Asetame loodud tabeli HTMLi
}
// Loome tabeli elemendi, kuhu andmed hiljem kuvatakse
document.getElementById("app").innerHTML = `<table id="xmlTable"></table>`;
// Kutsume üles XML-faili laadimise funktsiooni
loadXMLDoc();

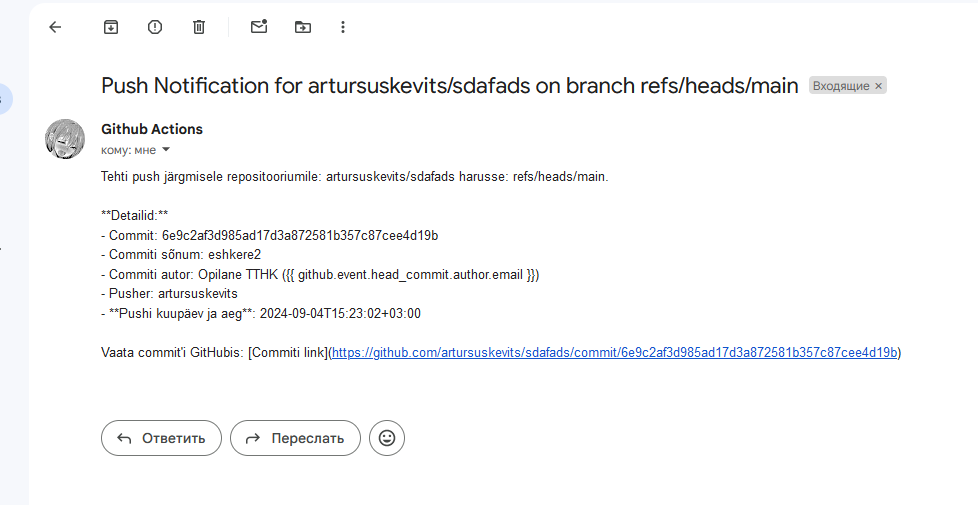
Harjutus 10 git hub hotification:
GitHubi teated aitavad teil jälgida tegevust seoses repositooriumidega, mida jälgite või milles osalete.

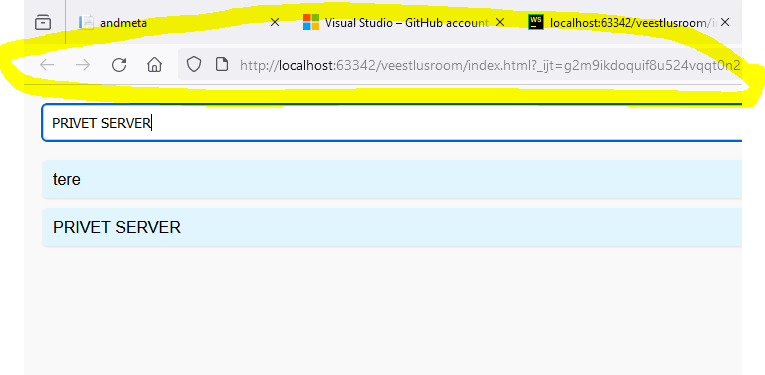
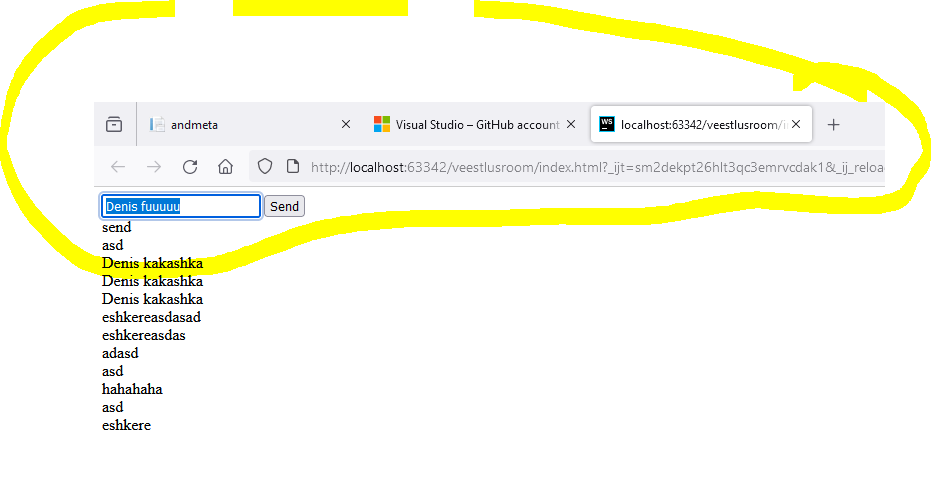
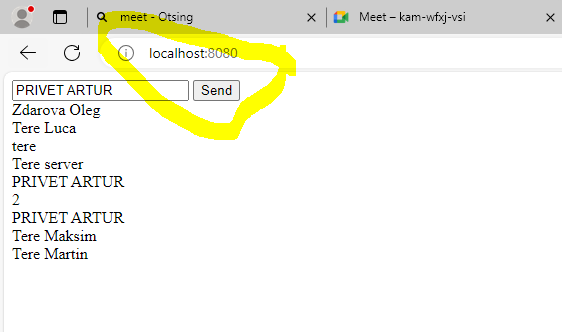
Harjutus 11 veestlusroom:
WebSocket API on täiustatud tehnoloogia, mis võimaldab avada kahepoolse interaktiivse suhtlussessiooni kasutaja brauseri ja serveri vahel.
Milleks see on vaja? – Esiteks, et luua enda oma chat, kus võime suhelda omavahel ja/või võime lisada seda oma töökahal, et jälgida seisukorra (nt: tarkvaraarendamisel, kui on tehtud mingi osa – anname teada teistele, et see on tehtud)



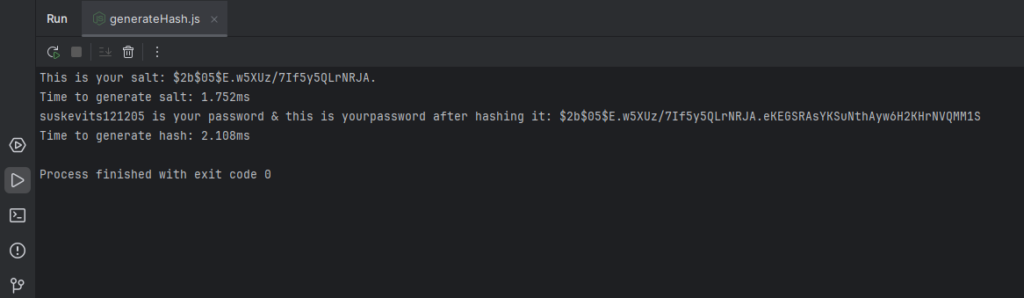
Harjutus 12 Kuidas genereerida turvaline räsi?:
Turvaline räsi on ühe suunaline krüptograafiline funktsioon, mis teisendab sisendi (nt tekst, fail või parool) fikseeritud pikkusega andmeplokiks. Seda kasutatakse turvalisuse tagamiseks, sest räsist ei ole võimalik sisendit tagasi arvutada ning iga väiksemgi muutus sisendis toob kaasa täiesti erineva räsiväärtuse. Turvaline räsi peab vastama mitmele kriteeriumile:
- Ühesuunalisus: Algandmeid ei ole võimalik räsiväärtusest tagasi arvutada.
- Kokkupõrgete vältimine: Erinevatel sisenditel ei tohiks olla sama räsiväärtust.
- Kiire arvutus: Räsiväärtus peab olema kiirelt arvutatav sõltumata andmete mahust.
- Juhuslikkus: Väga väiksed muutused sisendis muudavad räsiväärtuse täiesti erinevaks.
Levinud turvalised räsifunktsioonid on näiteks SHA-256, SHA-3 ja bcrypt.
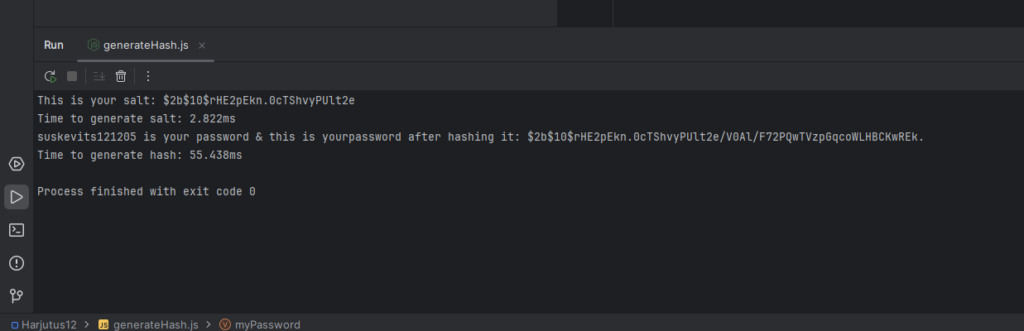
const bcrypt = require('bcrypt');
const myPassword = 'suskevits121205';
console.time( 'Time to generate salt');
const salt = bcrypt.genSaltSync(25);
console.log('This is your salt: ' + salt);
console.timeEnd( 'Time to generate salt');
console.time( 'Time to generate hash');
const hashedPassword = bcrypt.hashSync(myPassword, salt);
console.log(myPassword + ' is your password & this is yourpassword after hashing it: ' + hashedPassword);
console.timeEnd( 'Time to generate hash');
with genSaltSync(10):

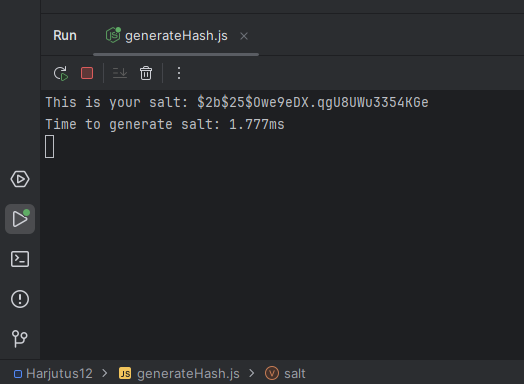
with genSaltSync(25):

with genSaltSync(5):