JSON (JavaScript Object Notation) on lihtne andmevahetuse formaat, mida kasutatakse andmete esitlemiseks ja edastamiseks, eriti veebirakendustes. JSON on tekstipõhine ja inimloetav, mis muudab selle sobivaks erinevate süsteemide ja rakenduste vaheliseks suhtlemiseks.
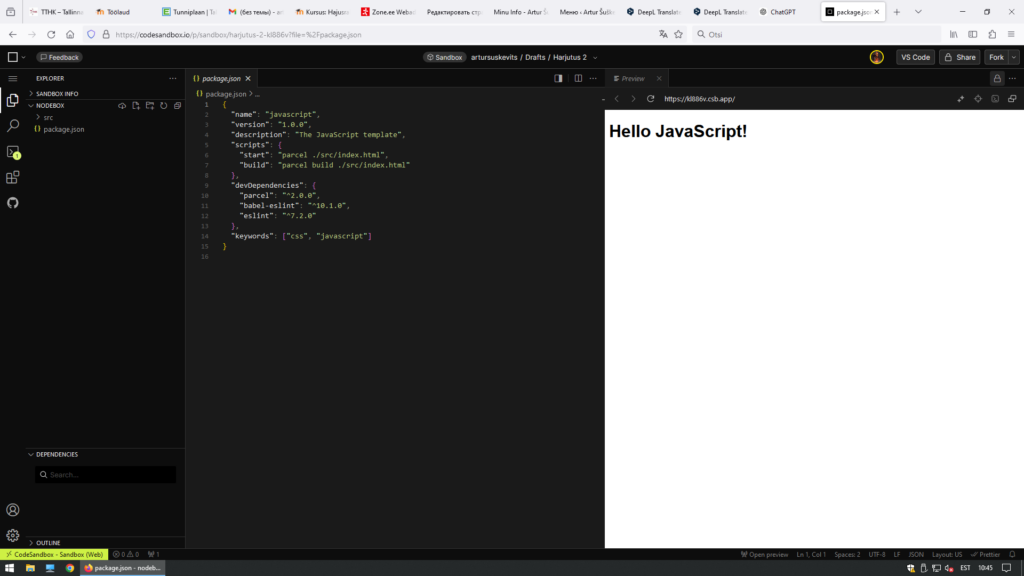
Kuidas näeb välja Code Sandbox whe ma avada seda esimest korda:

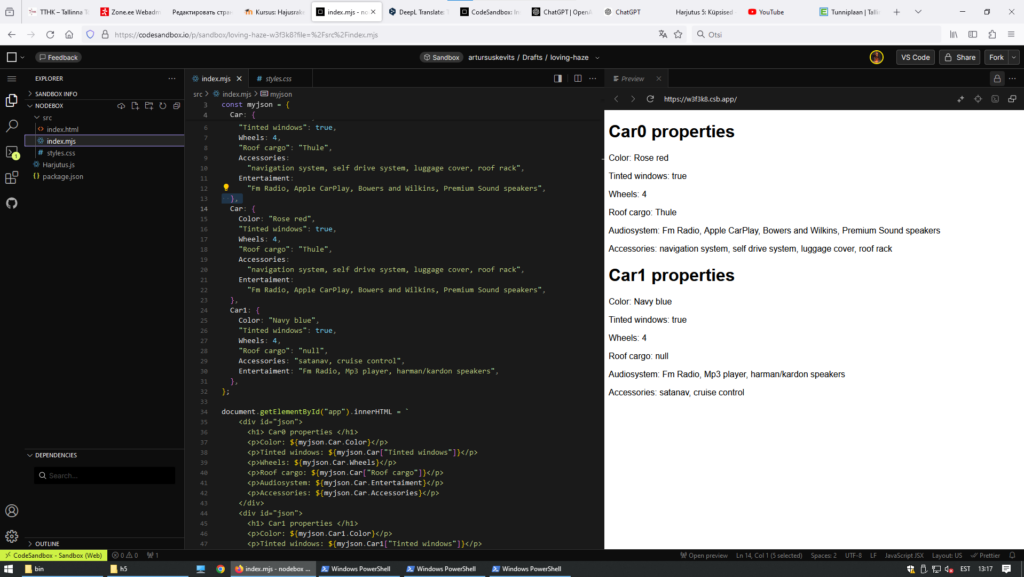
See JavaScript-kood genereerib dünaamiliselt HTML-i, et kuvada auto omadusi JSON-objektist. See kasutab malli literaale, et sisestada väärtused nagu värv, toonitud aknad, rattad ja muud elemendile ID „app“. Objekti destruktureerimist kasutatakse, et lihtsustada ligipääsu omadustele.:
import "./styles.css";
const myjson = {
Car: {
Color: "Rose red",
"Tinted windows": true,
Wheels: 4,
"Roof cargo": "Thule",
Accessories:
"navigation system, self drive system, luggage cover, roof rack",
Entertaiment:
"Fm Radio, Apple CarPlay, Bowers and Wilkins, Premium Sound speakers",
},
Car: {
Color: "Rose red",
"Tinted windows": true,
Wheels: 4,
"Roof cargo": "Thule",
Accessories:
"navigation system, self drive system, luggage cover, roof rack",
Entertaiment:
"Fm Radio, Apple CarPlay, Bowers and Wilkins, Premium Sound speakers",
},
Car1: {
Color: "Navy blue",
"Tinted windows": true,
Wheels: 4,
"Roof cargo": "null",
Accessories: "satanav, cruise control",
Entertaiment: "Fm Radio, Mp3 player, harman/kardon speakers",
},
};
document.getElementById("app").innerHTML = `
<div id="json">
<h1> Car0 properties </h1>
<p>Color: ${myjson.Car.Color}</p>
<p>Tinted windows: ${myjson.Car["Tinted windows"]}</p>
<p>Wheels: ${myjson.Car.Wheels}</p>
<p>Roof cargo: ${myjson.Car["Roof cargo"]}</p>
<p>Audiosystem: ${myjson.Car.Entertaiment}</p>
<p>Accessories: ${myjson.Car.Accessories}</p>
</div>
<div id="json">
<h1> Car1 properties </h1>
<p>Color: ${myjson.Car1.Color}</p>
<p>Tinted windows: ${myjson.Car1["Tinted windows"]}</p>
<p>Wheels: ${myjson.Car1.Wheels}</p>
<p>Roof cargo: ${myjson.Car1["Roof cargo"]}</p>
<p>Audiosystem: ${myjson.Car1.Entertaiment}</p>
<p>Accessories: ${myjson.Car1.Accessories}</p>
</div>
`;

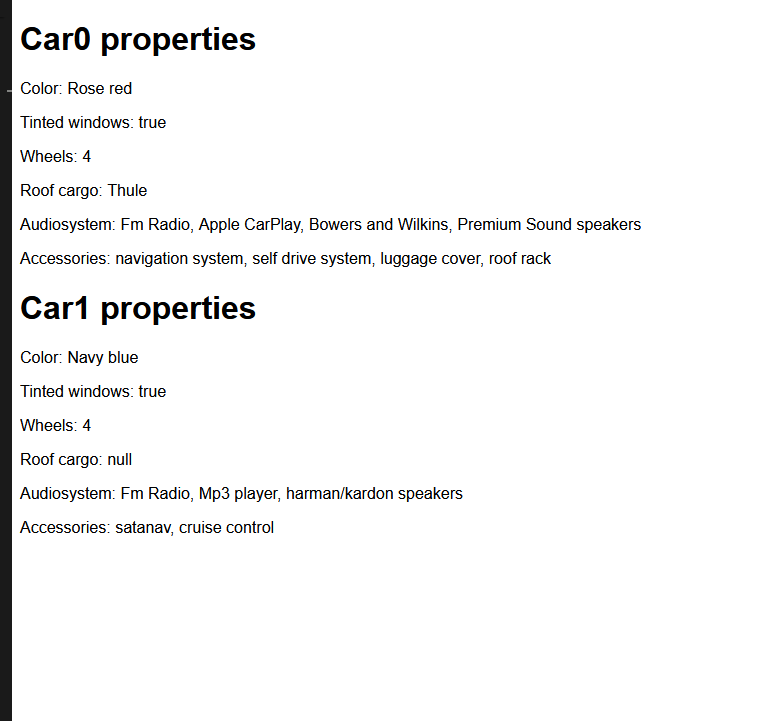
Ja see on selle koodi tulemus: